Olá pessoas, tudo bem? Espero que sim.
Desenvolver sites e apps acessíveis deveria fazer parte de qualquer planejamento, sendo um item tão fundamental quanto estratégias de SEO e versões para todos os dispositivos. A parte boa é que muitos já se preocupam com isso e o resultado é fantástico.
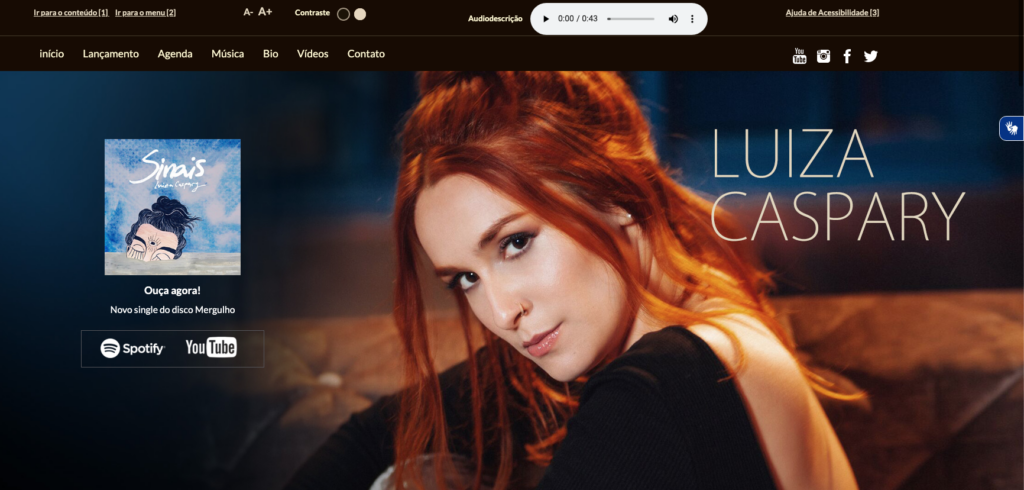
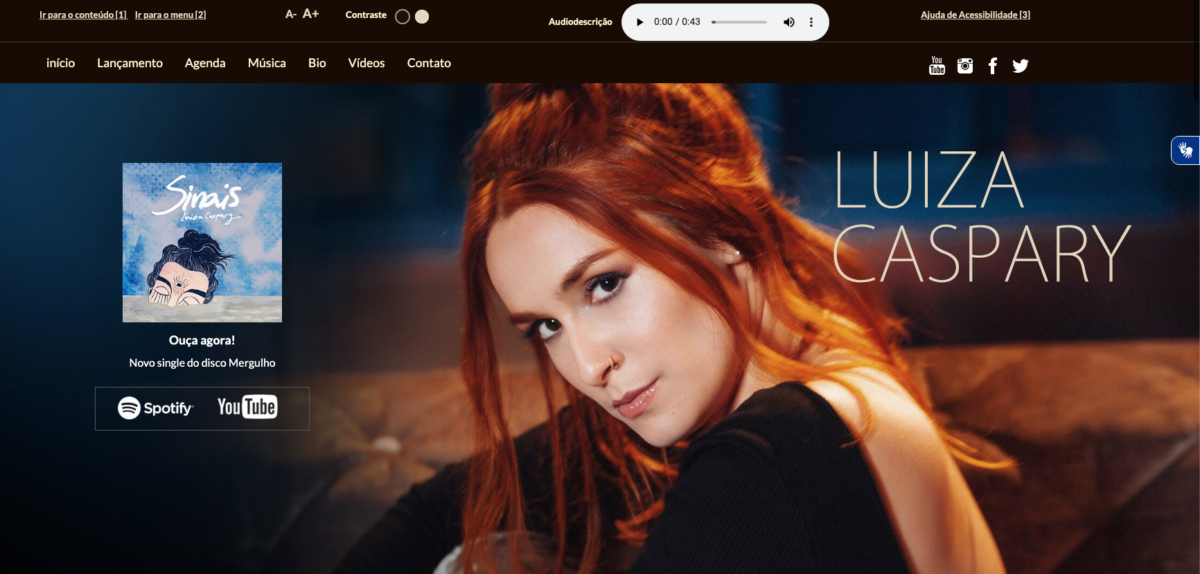
Pesquisando por sites acessíveis, encontrei o da cantora e atriz Luiza Caspary. O site segue muito bem as boas práticas indicadas por especialistas. Com isso, o site permite acesso de pessoas com:
- Deficiência auditiva e visual;
- Dificuldades de aprendizagem;
- Limitações cognitivas;
- Mobilidade reduzida;
- Fotossensibilidade;
- Combinações dessas características.
Boas práticas em destaque
Segundo as recomendações da W3C, o site deve conter uma barra de acessibilidade no topo, contendo alto contraste, atalhos (menu, campo de busca e conteúdo) e uma página descrevendo os recursos de acessibilidade do site. A aplicação dessas recomendações pode ser percebida no site da Luiza.

No topo da página, há uma audiodescrição das informações contidas na primeira dobra (descrição da imagem e itens da página), na voz da própria artista, facilitando muito a vida dos deficientes visuais.

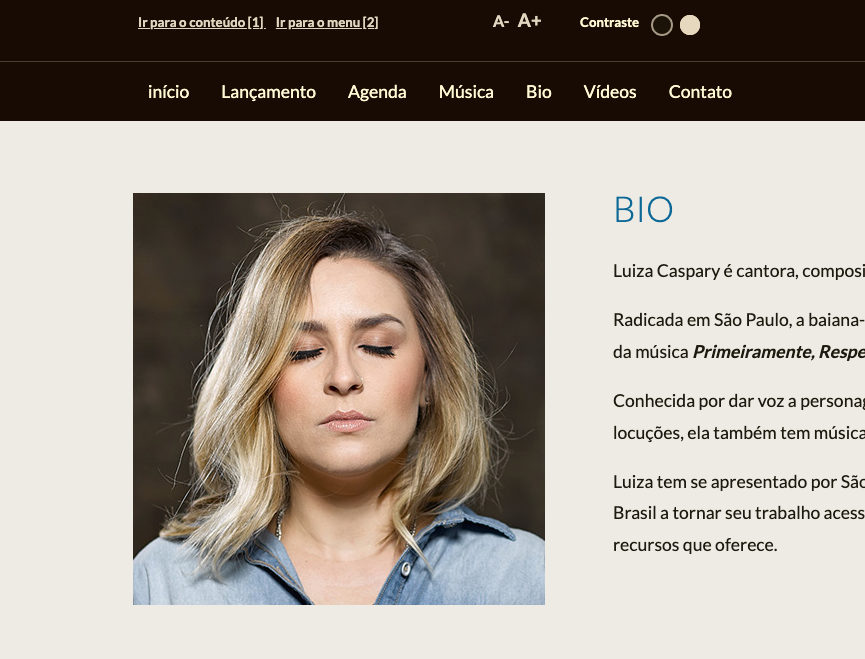
Para auxiliar pessoas com visão limitada, o site possui o recurso de aumento de fonte. Basta clicar no A+. Para voltar ao tamanho normal, A-. O zoom do navegador também pode ser utilizado, casa haja necessidade.

Navegação por tabulação
A tecla Tab pode ser usada para navegar por elementos de ação contidos no site, tais como, botões, links, formulários, entre outros. Para as informações textuais, as setas direcionais podem ser usadas.
Alto Contraste
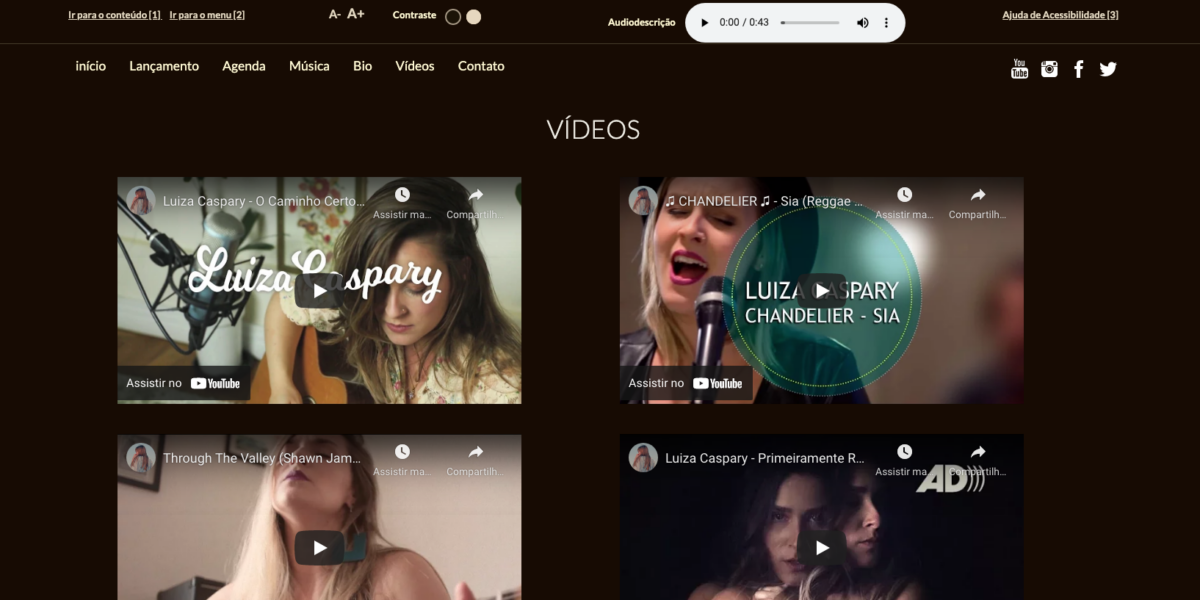
Esta é a opção para pessoas com médio ou grande déficit visual. Deixa o fundo da página escuro com a fonte branca, facilitando a vida daqueles que não conseguem identificar algumas cores.

Ferramenta de Libras (Hand Talk)
O Hand Talk é umas das plataformas que traduz conteúdo do português para a Língua Brasileira dos Sinais. O uso é simples e mostra a importância de inserir descrições detalhadas das imagens (atributo ALT). Ao clicar na imagem, a plataforma traduz a descrição inserida no atributo.
Por que traduzir para Libras?
A Língua Brasileira dos Sinais (Libra), é a segunda língua oficial do Brasil (instituída pela Lei 10.436/2002). A maioria dos surdos usa a Libra como primeira língua e cerca de 90% deles não são alfabetizados em português ou possuem dificuldades de leitura e escrita.
Acesse o site: luizacaspary.com.br.
A acessibilidade é importante para todos, principalmente para as pessoas com deficiência e mobilidade reduzida. Com sites acessíveis, essas pessoas podem usufruir de todas as vantagens que a web oferece, sem precisarem contar com a boa vontade de outras pessoas para realizarem tarefas simples.
Como citei no início do artigo, espero que um dia o desenvolvimento de sites acessíveis se torne prioridade para todas as organizações.
A internet é para TODOS, sem exceções.
Cya!