O Skorpio Lab é um site para designers no qual há uma série de tutoriais para estudo e treinamento, para ser uma base de ideias e ajuda a rotina de trabalho dos designers.
Com essa proposta, a ideia é unificar os melhores tutoriais em um site, onde eles podem ser listados em uma lista de favoritos para serem consultados posteriormente.
Muitos designers pesquisam vários sites em busca de tutoriais úteis e interessantes, mas nem sempre alcançam esse objetivo.
Realização de entrevistas, wireframing em papel e digital, prototipagem de baixa e alta fidelidade, realização de estudos de usabilidade, iteração de projetos e design responsivo.
Com base nos resultados das entrevistas e no mapa de empatia, observei que os designers procuram tutoriais para aprimorar seus conhecimentos e ajudar a aguçar sua criatividade. O problema é que, para fazer isso, eles navegam em muitos sites e depois se esquecem de salvar os links ou não sabem onde os salvaram para acessá-los mais tarde. Isso causa frustração e os desmotiva a tentar encontrar novos sites.
Navegação
Os sites de tutoriais de design são desorganizados e confusos.
Interação
Não há opções para avaliar e trocar ideias com o autor do tutorial ou com outros designers que comentaram o tutorial. Há pouca interatividade e os tutoriais, em alguns casos, não são explicados claramente.
Experiência
Os tutoriais estão mal categorizados e, portanto, são difíceis de encontrar. A maioria dos tutoriais não tem recursos de acessibilidade, como legendas nos vídeos, por exemplo.

Idade: 38
Educação: Designer Gráfico
Estado Civil: Casada, 2 filhos
Cidade Natal: Porto, Portugal
Ocupação: Diretora de arte em uma agência de design
Amy é uma designer experiente e diretora de arte em uma agência de design. Ela domina os conceitos básicos de design e agora está procurando se manter na vanguarda, aprendendo sobre as últimas tendências e técnicas. Amy está interessada em um site de tutoriais que ofereça análises detalhadas e percepções de especialistas sobre ferramentas e técnicas de design de ponta. Ela está concentrada em sua carreira e busca aprimorar suas habilidades para se manter à frente no setor.
"Preciso me manter atualizada com as últimas tendências e técnicas de design."
- Ficar à frente da curva e aprimorar suas habilidades para manter-se competitiva no setor.
- Ter uma única fonte para pesquisar tutoriais.
- Sua frustração pode surgir se o site fornecer apenas informações básicas ou se o conteúdo não estiver atualizado com as últimas tendências e técnicas.
- Pode-se sentir frustrada se o site for difícil de navegar ou se as instruções não forem claras.
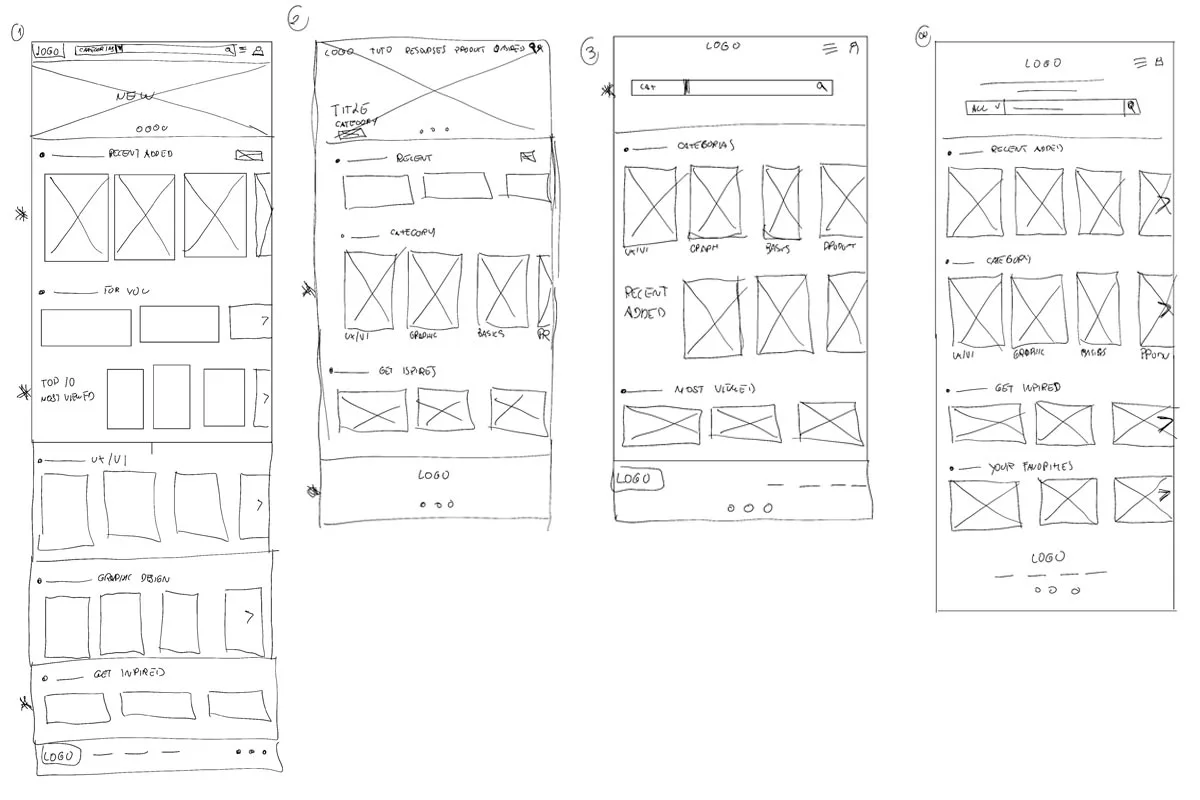
Aqui estão os esboços das propostas da página inicial, onde eu tinha em mente os pain points e a navegação do usuário.

O resultado final foi um website que oferece aos designers uma plataforma intuitiva, acessível e eficiente para aprender novas habilidades e aprimorar suas técnicas. O impacto foi tangível: os usuários relataram maior facilidade na navegação, melhor compreensão dos conceitos abordados e uma experiência mais agradável no aprendizado.
Ao criar este website de tutoriais para designers, reforçou a questão de que a experiência do usuário vai além do design visual. Ela envolve a compreensão profunda dos usuários, a criação de soluções centradas no ser humano e a constante busca pela melhoria.