Olá pessoas, tudo bem? Espero sinceramente que sim!
Você já deve ter visto muitas interfaces complexas, abarrotadas e coloridas demais. O espaço negativo é uma abordagem básica no design para interfaces, pois pode fazer muita diferença a todos os elementos da página. Muitos ainda não compreendem a importância do espaço negativo no design. Neste artigo, destacarei o quanto ele é importante e darei algumas dicas de como usá-lo de forma correta nas interfaces.
O que é espaço negativo?
Espaço negativo, ou espaço em branco, significa qualquer espaço não utilizado na interface. Qualquer coisa que não chame a atenção do usuário na página é um espaço negativo. Isso não significa que o espaço deve ser necessariamente branco: pode ser qualquer cor, uma imagem ou qualquer outro plano de fundo.
Existem dois níveis de espaço negativo: micro e macro. O espaço negativo micro está relacionado ao espaço entre elementos pequenos, como linhas, palavras e letras, enquanto o espaço negativo macro é o espaço entre blocos ou elementos maiores. Ambos os níveis são importantes para a criação de interfaces visualmente agradáveis.
Vejamos alguns exemplos de sites que usam bem o espaço negativo:
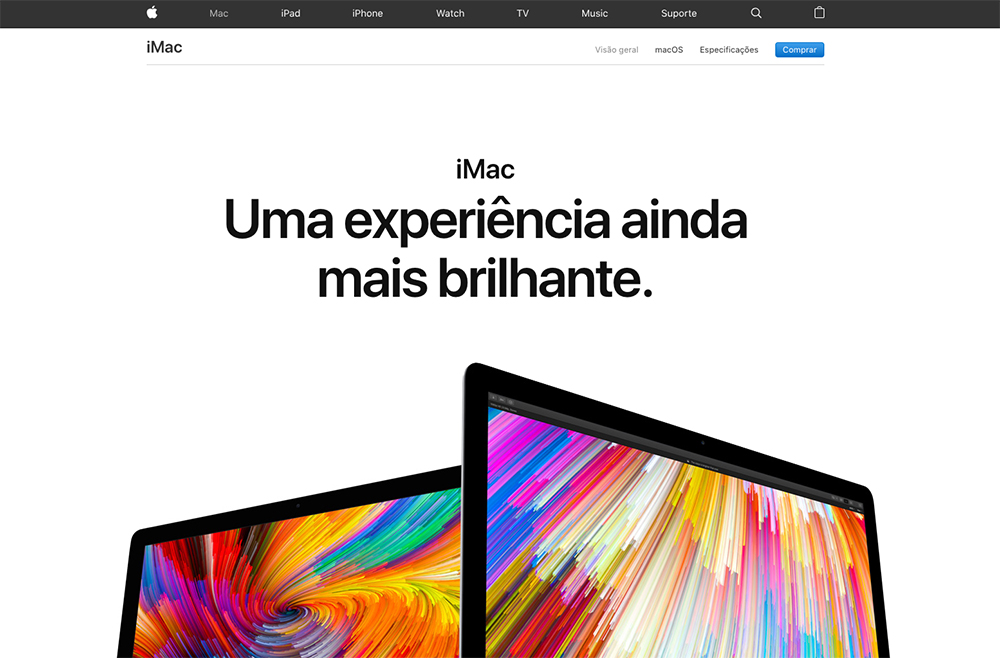
Apple
A Apple tradicionalmente dá grande atenção ao design e seu próprio website não é uma exceção. Basta ver como eles usam o espaço negativo micro e macro. O site tem um layout limpo e chamadas (call to action) objetivas.

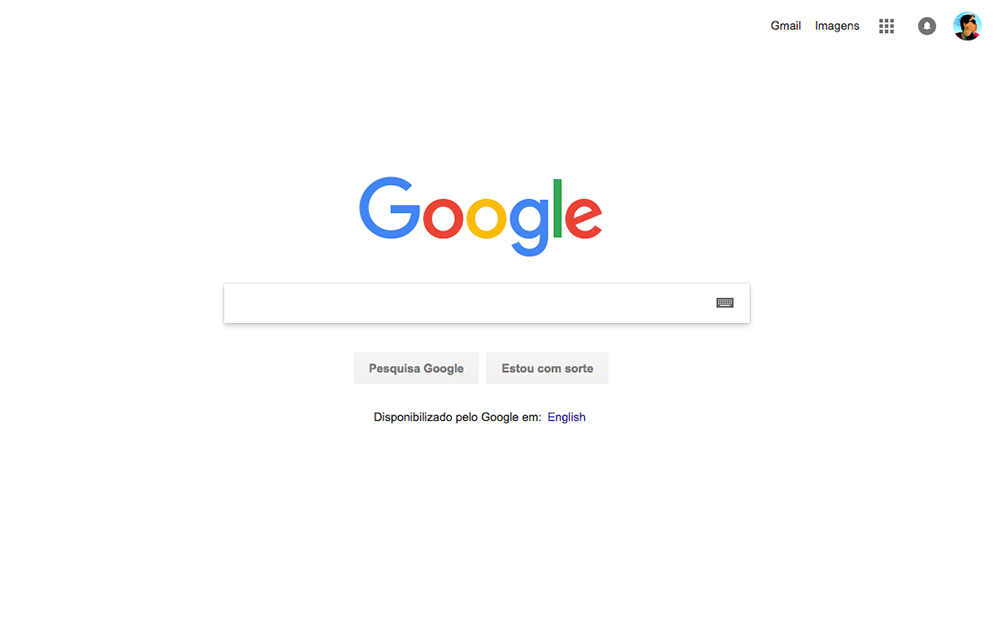
O Google também é um excelente exemplo. O gigante das buscas usa muito espaço negativo e um design limpo para atrair nossa atenção para a barra de pesquisa, afinal é para isso (na maioria das vezes) que o acessamos, certo?
O Google simplesmente orienta o usuário para as áreas mais acionáveis da página, como o Gmail, as imagens e a barra de pesquisa. O design é mantido claro e simples para evitar confusão.

Como usar o espaço negativo corretamente
1- Use espaço negativo para “quebrar” a página
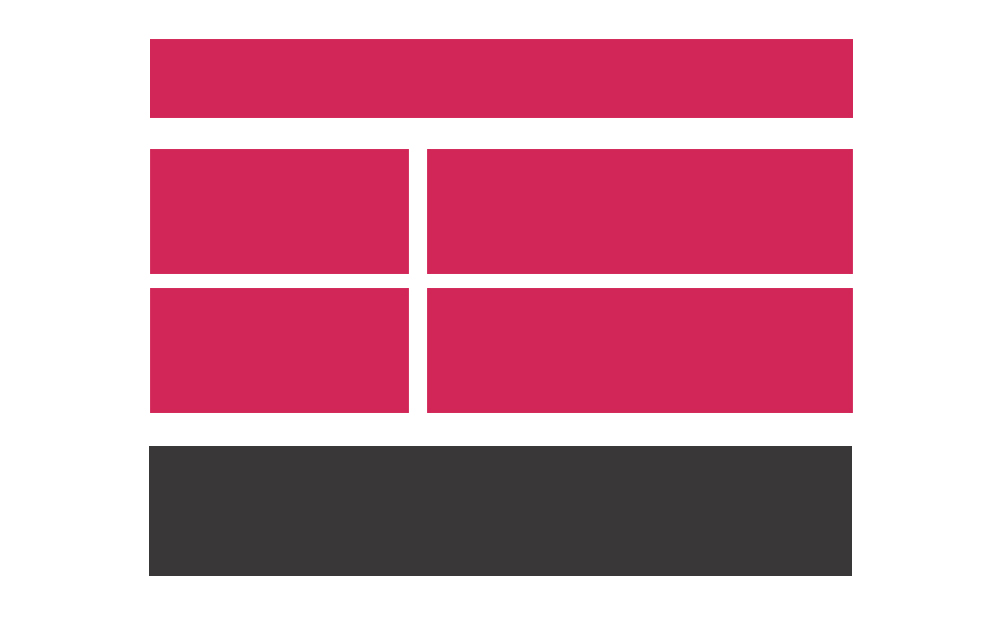
Quebrar o espaço em uma página web é um dos componentes visuais mais essenciais no design. Quando um site tem muita informação e pouco espaço, é extremamente difícil para os visitantes se concentrarem nas informações principais.
O espaço negativo dá aos usuários tempo para absorver informações exibidas na página. Existem algumas regras que ajudam os designers a criarem composições simétricas na página e garantir que as pessoas possam perceber as informações. O espaço igual entre os componentes define a estrutura adequada e ajuda os usuários a perceberem claramente as informações. De acordo com as regras de composição, o espaço entre estes micro blocos deve ocupar um terço do espaço entre os blocos macro.

2 – Foque na compreensão do conteúdo
Legibilidade é um aspecto muito importante no design de interface. O espaço negativo pode otimizar muito esse aspecto. O espaço usado corretamente entre linhas, palavras e letras aumenta demais a compreensão da leitura.
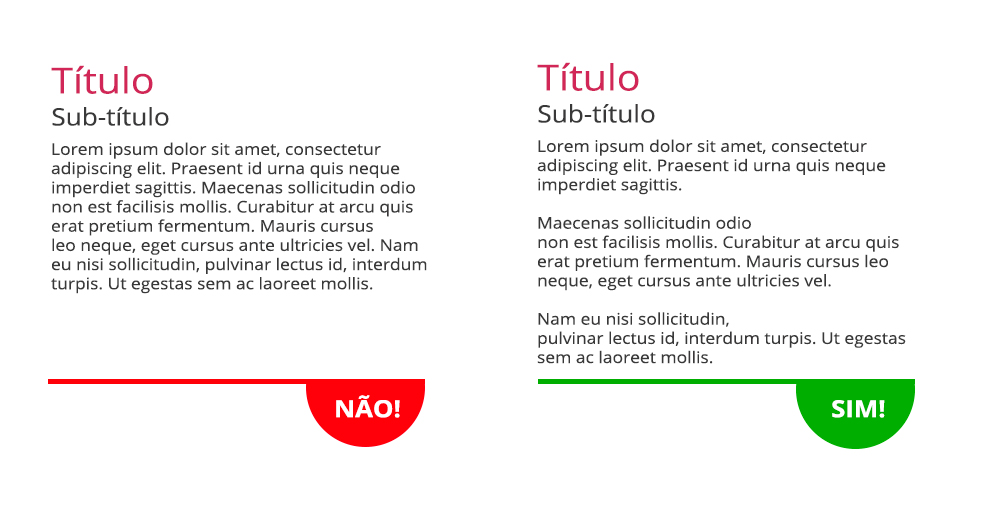
As margens dos parágrafos e o espaçamento entre linhas são importantes para se ter em mente ao otimizar a compreensão do conteúdo. O espaço entre cada linha, ou simplesmente o espaçamento entre linhas, aumenta a legibilidade geral do bloco de texto, conforme mostrado no exemplo a seguir:

3 – Crie uma hierarquia visual
O espaço negativo não é apenas espaço vazio entre elementos na página. É uma ferramenta essencial para a criação de hierarquia visual. O espaço negativo pode compor ou separar os elementos da interface para que eles criem um design mais harmonioso.
Essa hierarquia mantém os visitantes na página por mais tempo. Além disso, o espaço negativo atrai a atenção do usuário para os elementos importantes e oferece um descanso para os olhos.
4 – Mantenha o design sempre atraente
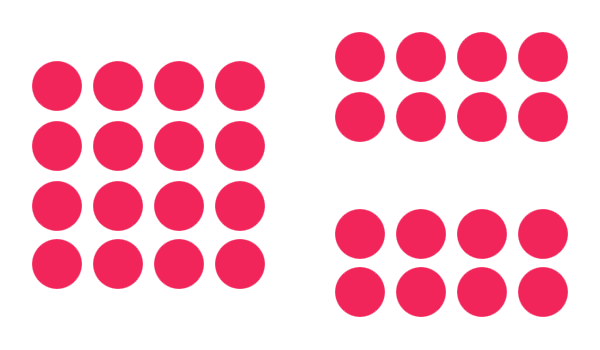
Os psicólogos da Gestalt, enquanto aprendiam como as pessoas organizam a informação visual, desenvolveram a Lei da Proximidade. Esta lei estabelece que todos os objetos visuais localizados um ao lado do outro parecem semelhantes ao olho humano.

Para a criação de interfaces, o espaço negativo adequado é uma forma eficaz de implementar o princípio da proximidade e tornar o design visualmente mais atraente. Por exemplo, esse princípio funciona bem para a arquitetura de blogs. Ao separar harmonicamente a maior parte do texto em parágrafos e blocos, a interface ficará mais agradável e de fácil leitura.
O espaço negativo tem poder!
Podemos concluir que o espaço negativo é uma das ferramentas mais poderosas na criação de interfaces web. Seguindo algumas regras simples, como as que citei neste artigo, os designers poderão criar um design visualmente perfeito e que será apreciado por qualquer visitante. Lembre-se dessas regras quando o seu chefe ou cliente pedir para você preencher os espaços vazios da interface 😉
Inté a próxima!