Olá pessoas, tudo bem? Espero sinceramente que sim!
Quando estamos iniciando o trabalho com produtos digitais, é comum desconhecermos a maneira de organizar as cores para criar interfaces harmoniosas. Nesse caso, diversas técnicas e métodos estão disponíveis, como a Regra 60-30-10.
Essa regra divide a composição de cores em três partes:
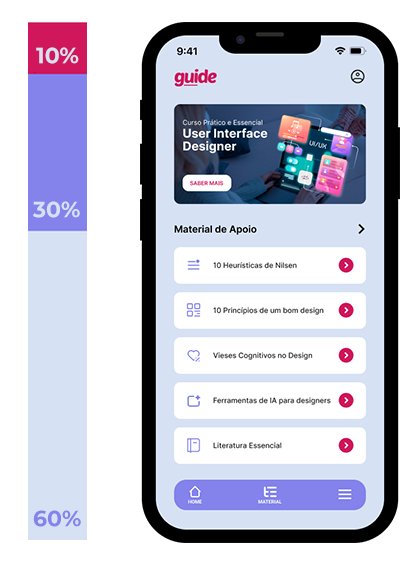
- 60% representa a cor dominante, que é a principal e deve ser utilizada em grandes superfícies, como fundo e cabeçalho.
- 30% corresponde à cor secundária, que servirá como contraste a cor de destaque e trará a harmonia.
- 10% indicam a cor de destaque, que geralmente é a cor da marca, sendo direcionada aos elementos de destaque como botões e links.
A Regra 60-30-10 oferece um excelente ponto de partida para trabalhar com cores em interfaces digitais. Entretanto, é importante lembrar que não se trata de uma regra rígida e pode ser adaptada conforme as necessidades do projeto.
Descrição da Regra
A Regra 60-30-10 é uma ferramenta eficaz para criar interfaces equilibradas e harmoniosas. Seguindo essa regra, as cores da interface colaborarão para proporcionar uma experiência agradável ao usuário.
Aqui estão algumas dicas para a aplicação da Regra 60-30-10 em projetos:
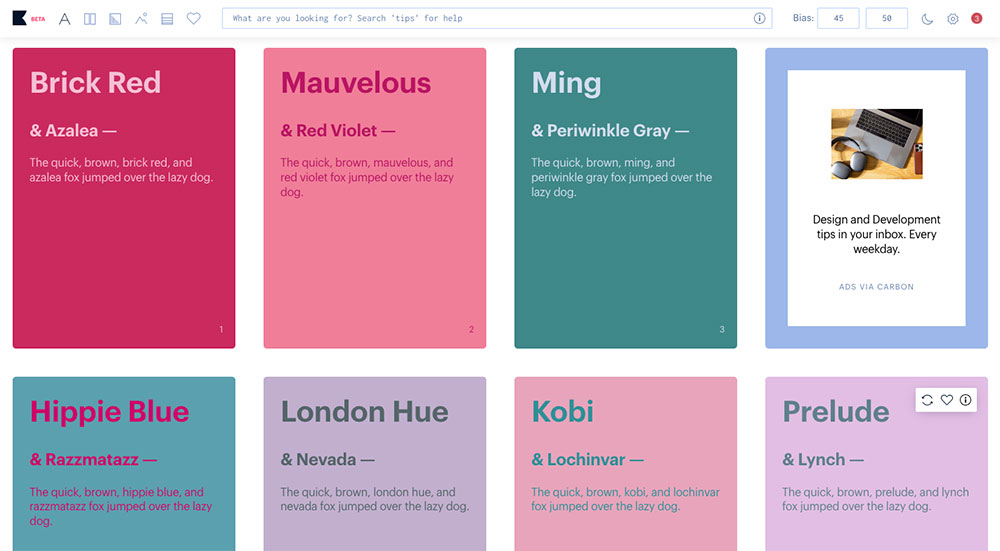
- Selecione cores que se complementem: As cores da interface devem ser escolhidas de forma que combinem entre si. Pode-se recorrer a uma ferramenta de paleta de cores, como o Khroma, para encontrar combinações harmoniosas.
- Utilize a cor dominante com moderação: A cor dominante forma a base da interface, sendo crucial utilizá-la de maneira equilibrada. O uso excessivo da cor dominante pode criar uma aparência pesada e desorganizada na interface.
- Aproveite a cor secundária com maior frequência: A cor secundária é empregada para criar contraste e atrair atenção na interface, podendo ser aplicada em elementos como botões, menus e ícones.
- Utilize a cor de destaque com cautela: A cor de destaque tem a função de direcionar a atenção do usuário para elementos essenciais, devendo ser usada com cuidado para não distrair do conteúdo principal da interface.

Exemplos
Aqui estão alguns exemplos de aplicação da Regra 60-30-10 em interfaces:
- O site do Google emprega a Regra 60-30-10 para criar uma interface simples e de fácil utilização. O branco atua como a cor dominante, o azul como a cor secundária e o vermelho como a cor de destaque.
- O aplicativo do Instagram utiliza a Regra 60-30-10 para criar uma interface vibrante e atrativa, com o preto como cor dominante, o rosa como cor secundária e o branco como cor de destaque.
- O site da Netflix segue a Regra 60-30-10 para criar uma interface moderna e minimalista, com o preto como cor dominante, o branco como cor secundária e o vermelho como cor de destaque.
- O protótipo do aplicativo Guide faz uso da Regra 60-30-10 para criar uma interface leve e prática, com a cor Link Water como dominante, Portage como cor secundária e Crimson como cor de destaque.

A Regra 60-30-10 na Arquitetura e Design de Interiores
A regra também pode ser aplicada na arquitetura e no design de interiores. Em ambientes, a cor dominante pode ser empregada nas paredes, piso e teto, enquanto a cor secundária pode ser utilizada em móveis, acessórios e elementos decorativos. A cor de destaque pode ser reservada para detalhes, como quadros, vasos e tapetes.

Use e abuse
A Regra 60-30-10 representa uma ferramenta valiosa para designers que buscam criar interfaces equilibradas e harmoniosas. Seguindo essa regra, é possível assegurar que as cores da interface trabalhem de maneira coordenada para proporcionar uma experiência agradável ao usuário.
Faça um exercício. Analise os sites e apps que acessa com mais frequência e observe o uso da regra. Como citei no início, o uso da regra varia de acordo com o projeto, mas a regra está presente na maioria das interfaces.
Até o próximo artigo!